
The block editor is awesome and is getting better with every WordPress release. There are some things, however, that are super annoying (like the welcome dialogue below).

Let’s explore how to get rid of some everyday annoyances in the block editor.
Where the data is stored
When the context menu for the block editor is configured, WordPress stores this information in local storage.

You can find this local storage item (using Chrome) by opening up your dev tools, going to Application, and finally, local storage.

Local Storage Key
Reset local storage by deleting the key WP_DATA_USER_X, where X is your user ID.
The local storage key is WP_DATA_USER_X where X is your WordPress user ID. This JSON storage indicates what features you may have enabled in the block editor (for example, if you prefer fullscreen mode off).
Let’s create a simple WordPress plugin to turn off “features”
Here are the features we’ll be modifying in this example WordPress plugin:
- Disable the new user dialogue
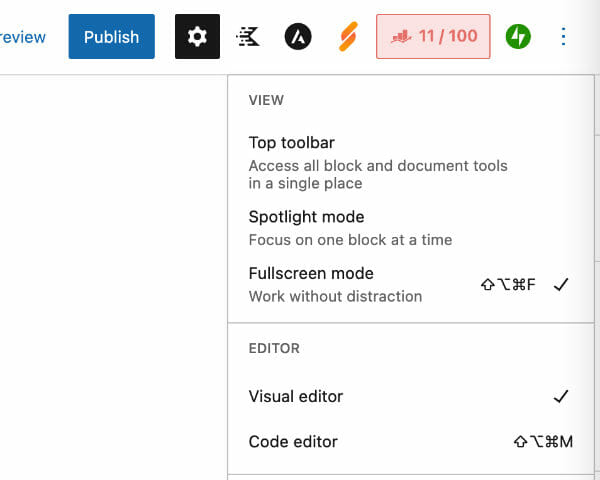
- Disable fullscreen mode
- Set the block toolbar to the top
We’ll also want to respect any user-set options. For example, we don’t want to turn off fullscreen mode if a user has explicitly set fullscreen mode to on.
Let’s start with the plugin’s structure:
.
└── dlx-set-editor-defaults/
├── js/
│ └── set-editor-defaults.js
└── dlx-set-editor-defaults.phpCode language: AsciiDoc (asciidoc)Let’s fill out the main plugin file to enqueue a single JavaScript file:
<?php
/**
* Plugin Name: DLX Set Editor Defaults (sample plugin)
* Plugin URI: https://github.com/DLXPlugins/dlx-set-editor-defaults
* Description: A plugin demonstrating setting block defaults.
* Version: 1.0.0
* Requires at least: 5.9
* Requires PHP: 7.2
* Author: DLX Plugins
* Author URI: https://dlxplugins.com
* License: GPL v2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Text Domain: dlx-set-editor-defaults
* Domain Path: /languages
*
* @package DLXSetEditorDefaults
*/
namespace DLXPlugins\DLXSetEditorDefaults;
/**
* Enqueue JS file for setting block defaults.
*/
function enqueue_block_editor_assets() {
wp_enqueue_script(
'dlx-set-editor-defaults',
plugins_url( 'js/set-editor-defaults.js', __FILE__ ),
array(),
'1.0.0',
true
);
}
add_action( 'enqueue_block_editor_assets', __NAMESPACE__ . '\enqueue_block_editor_assets' );
Code language: PHP (php)GitHub Code is Available
Up next is creating the JavaScript file with an onload event.
window.addEventListener('load', function (event) {
// code here.
}Code language: JavaScript (javascript)First, we’ll need to grab a user’s ID. Fortunately, WordPress has a userSettings variable, which contains the user ID.
window.addEventListener('load', function (event) {
// Get the User ID.
var dlxUserSettings = userSettings; // userSettings is defined globally in the admin block editor.
var dlxUserId = dlxUserSettings.uid;
// .. more codeCode language: JavaScript (javascript)Next, we’ll get the local storage value based on the user ID and set some defaults.
// Get the User ID.
var dlxUserSettings = userSettings; // userSettings is defined globally in the admin block editor.
var dlxUserId = dlxUserSettings.uid;
// Get local storage.
var dlxBlockEditorStorage = localStorage.getItem('WP_DATA_USER_' + dlxUserId);
var dlxShowWelcomeEditor = false;
var dlxShowTopToolbar = true;
var dlxShowFullScreen = false;Code language: JavaScript (javascript)With the welcome toolbar being set to false (off), the top toolbar set to true (on), and fullscreen mode to false (off), we can read in the local storage variables and use those as values since the user likely turned them on.
if (null !== dlxBlockEditorStorage) {
var dlxBlockEditorStorageJSON = JSON.parse(dlxBlockEditorStorage);
// Get whether the welcome guide is on or off. Use user's preferences.
var dlxWelcomeGuide =
dlxBlockEditorStorageJSON['core/preferences'].preferences[
'core/edit-post'
]['welcomeGuide'] ?? null;
if (null !== dlxWelcomeGuide) {
dlxShowWelcomeEditor = dlxWelcomeGuide;
}
// Get whether the top toolbar is on or off. Use user's preferences.
var dlxTopToolbar =
dlxBlockEditorStorageJSON['core/preferences'].preferences[
'core/edit-post'
]['fixedToolbar'] ?? null;
if (null !== dlxTopToolbar) {
dlxShowTopToolbar = dlxTopToolbar;
}
// Get whether the full screen mode is on or off. Use user's preferences.
var dlxFullScreenMode =
dlxBlockEditorStorageJSON['core/preferences'].preferences[
'core/edit-post'
]['fullscreenMode'] ?? null;
if (null !== dlxFullScreenMode) {
dlxShowFullScreen = dlxFullScreenMode;
}
}Code language: JavaScript (javascript)And finally, we hook into the block editor itself to toggle the options on or off depending on the local storage values.
if (!dlxShowWelcomeEditor) {
wp.data &&
wp.data.select('core/edit-post').isFeatureActive('welcomeGuide') &&
wp.data.dispatch('core/edit-post').toggleFeature('welcomeGuide');
}
if (dlxShowTopToolbar) {
wp.data &&
!wp.data.select('core/edit-post').isFeatureActive('fixedToolbar') &&
wp.data.dispatch('core/edit-post').toggleFeature('fixedToolbar');
}
if (!dlxShowFullScreen) {
wp.data &&
wp.data.select('core/edit-post').isFeatureActive('fullscreenMode') &&
wp.data.dispatch('core/edit-post').toggleFeature('fullscreenMode');
}Code language: JavaScript (javascript)Admire the results

Download the code
Get the code used in this example.
Conclusion
In this tutorial, I went over how to create a small plugin that will disable certain features in the block editor.

Ronald Huereca founded DLX Plugins in 2022 with the goal of providing deluxe plugins available for download. Find out more about DLX Plugins, check out some tutorials, and check out our plugins.
